LG webOSで開発を始める
システム要件
| OS | 必要条件 |
|---|---|
| Windows | Windows 10以上(64ビット版のみ) |
| macOS | macOS High Sierra(10.13)以上(64ビット版のみ) |
| Linux | Ubuntu 20.04以上(64bitのみ) |
前提条件
Node.js: 推奨バージョン: 14.15.1 - 16.20.2。
NPM: Node Package Manager。
開発環境のセットアップ
Node.js と npm のインストールを確認します:
node -v npm -vnpmを使って webOS CLI をグローバルにインストールします:
npm install -g @webos-tools/cliインストールを確認します:
ares -V環境変数を設定。VsCodeに.zshenvというファイルを作成し、次のコードを記述します:
# Setting the LG_WEBOS_TV_SDK_HOME variable to the parent directory of CLI export LG_WEBOS_TV_SDK_HOME="/Users//lg_webos_cli" if [ -d "$LG_WEBOS_TV_SDK_HOME/CLI/bin" ]; then # Setting the WEBOS_CLI_TV variable to the bin directory of CLI export WEBOS_CLI_TV="$LG_WEBOS_TV_SDK_HOME/CLI/bin" # Adding the bin directory of CLI to the PATH variable export PATH="$PATH:$WEBOS_CLI_TV" fi - VSCode エクステンションのインストールと設定:
webOS TV SDK extension for VSCodeをダウンロードしてインストールします。
PCを再起動します。
開発者モードアプリをインストールします。
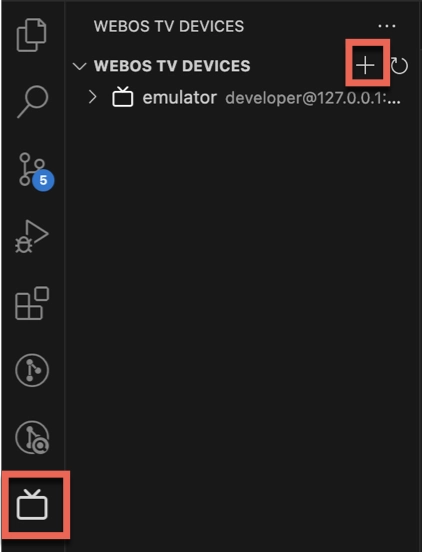
VSCodeで、新しいTVアイコンの拡張機能でプラス記号をクリックし、新しいデバイスをインストールします。 LG TVが開発者モードで、PCと同じWiFiに接続されていることを確認します。

デバイスを選択し、SSH Key を設定し、開発者モード(Enable Key Server)でSTVに表示されるパスフレーズを入力します。
ビデオアプリの作成
SDKのルート ディレクトリで以下のコマンドを実行してアプリをビルドします。
$ npx nx run-many -t buildLGデバイスで、アプリケーションのインストールを選択し、アプリ ファイル IPKを選択します。
アプリが、lg デバイスの下の Installed に表示されるので、それを右クリックし、Run または Debug を選択します。
LGエミュレーターでアプリをテストする
アプリの作成:
$ npx nx run-many -t buildLGシミュレーターを開きます。
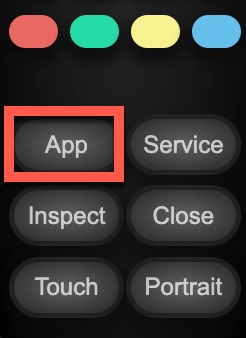
コントローラーの App をクリックします。

dist ディレクトリを探します。
ディレクトリに入ったら、open をクリックします。
よくある問題
LGデバイスにアプリをインストールできない場合:
- インターネット接続を確認します。
- LGデバイスが同じネットワーク上にあることを確認します。
- LGデバイスのIPアドレスが変更されていないか確認します。
- LG TVのファームウェアをアップデートします。
- LG TVをファクトリーリセットします。