概要
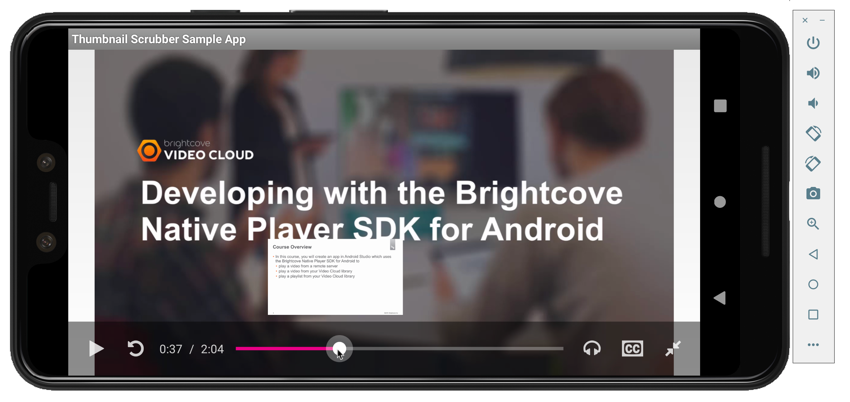
サムネイルシークを使用すると、ユーザーはタイムラインに沿って再生ヘッドをドラッグし、関連するコンテンツのプレビューとしてサムネイルを表示できます。これにより、ユーザーはビデオファイルをすばやくナビゲートし、関心のあるコンテンツを見つけることができます。

画像はいつ生成されますか?
Brightcoveは、要求に応じて画像を動的に生成します。Dynamic Deliveryで取り込んだ動画には、最初のリクエストで画像が生成されます。これにより、未使用のビデオの画像が作成されなくなります。生成されると、他の画像と同じように、画像はローカルおよびCDNにキャッシュされ、繰り返し表示されます。
ビデオの画像周波数はどれくらいですか?
画像は、コンテンツが1時間未満の場合は5秒ごとに、コンテンツが1時間以上の場合は10秒ごとに生成されます。
要件
Brightcove Native SDKでサムネイルを検索するには、次の要件が必要です。
この機能を使用するには、再生 API v2 を使用する必要があります。
デバイスOSのバージョン
- Android 6.0+
- iOS 11.0以降
Brightcoveのネイティブ SDK バージョン
- Android6.12.0以降用のネイティブSDK
- iOS 6.7.4以降用のネイティブSDK
入門編
この機能は、Brightcove 動画クラウドアカウントをお持ちの方であれば誰でも利用できます。
動画が動的配信用に取り込まれていることを確認します。
Androidの実装
Android用ネイティブSDKでサムネイルシークを使用するには、次の手順に従います。
-
build.gradleファイルで、次のGradle依存関係を追加します。
implementation "com.brightcove.player:android-thumbnail-plugin:6.13.0" -
MainActivity.java ファイルで、のインスタンスを作成します
ThumbnailComponent。ThumbnailComponent thumbnailComponent = new ThumbnailComponent(brightcoveVideoView); -
プレビューメディアコントローラを設定します。
thumbnailComponent.setupPreviewThumbnailController(); - 完全なコード例については、 thumbnailsRubberSampleApp を参照してください
SSAI の追加手順
サーバーサイド広告挿入 (SSAI) を使用している場合は、追加の手順があります。
SSAI プラグインでサムネイルプラグインを使用するには、コンテンツ内のステッチされた広告によって導入されたオフセットを考慮する必要があります。
- MainActivity.java ファイルに戻ります。
-
SSAIEventType.AD_DATA_READYイベントを聞いて。 - SSAI ビデオのタイムラインオブジェクトを取得します。
-
SSAIThumbnailDocumentCreatorWrapper次のパラメータを使用してのインスタンスを作成します。-
A
ThumbnailDocumentCreator.を使用できますDefaultThumbnailDocumentCreator。 - SSAI ビデオのタイムラインオブジェクト。
-
ThumbnailDocumentCreatorをに設定しますThumbnailPlugin。
-
A
-
コードの例は次のとおりです。
eventEmitter.once(AD_DATA_READY, event -> { Timeline timeline = event.getProperty(SSAIEvent.VMAP_TIMELINE, Timeline.class); ThumbnailDocumentCreator creator = new SSAIThumbnailDocumentCreatorWrapper(new DefaultThumbnailDocumentCreator(), timeline); thumbnailComponent.setThumbnailDocumentCreator(creator); });
iOSの実装
iOS用ネイティブSDKでサムネイルシークを使用するには、次の手順に従います
-
新しいがあります
BCOVPlaybackController再生コントローラのサムネイルシークを有効または無効にするプロパティ。詳細については、 iOS 用ネイティブ SDK リファレンスを参照してください。 -
デフォルト値はです
YES。サムネイルシークを無効にするには、値をに設定しますNO。/** * Enables or disables thumbnail seeking for this playback controller. * * Default value is YES */ @property (nonatomic, readwrite, assign) BOOL thumbnailScrubbingEnabled;
注
次の注意事項は、ネイティブSDKを使用したサムネイルシークに適用されます。
- サムネイルシークはオフライン再生ではサポートされていません


