概要
サーバーサイド広告挿入(SSAI)を使用すると、動画に広告を埋め込むことで、ブラウザーの広告ブロッカーによってブロックされないようにすることができます。動的配信は、ストレージフットプリントを削減し、メディアを動的にパッケージングする次世代の取り込みおよび配信システムです。動画に動的配信を使用する方法について詳しくは、こちらをご覧ください。
SSAI は DRM コンテンツと DRM 以外のコンテンツの両方で動作します。

動的配信で取り込んだ動画には、VMAP ファイルで指定された広告が広告設定に含まれます。
Video Cloud に保存されている動画コンテンツを使用してサーバーサイド広告を再生するには、次の手順に従います。
- 広告設定を作成する
-
アプリを構築する:
- 広告で動画を再生する
広告設定を作成する
広告設定では、動画複数広告プレイリスト(VMAP)ファイルへの URL、ビーコン、その他の設定など、SSAI 再生のさまざまな側面を定義します。広告設定を作成するには、次の手順に従います。
-
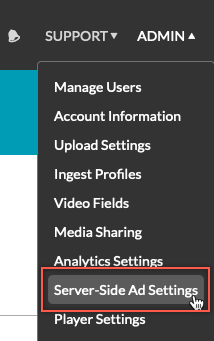
Video Cloud Studio で、[ 管理 ] メニューを展開し、[ サーバーサイド広告設定 ] を選択します。

広告設定管理者 -
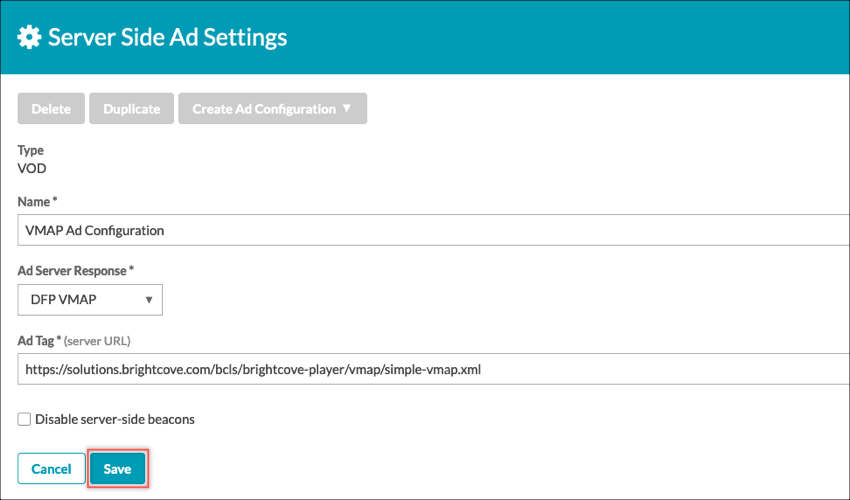
広告設定の情報を追加して、[ 保存 ] を選択します。

広告の設定
詳細については、「サーバーサイド広告設定の構成」を参照してください。
SSAI API を使用して広告設定を作成するには、 Video Cloud SSAI 広告設定 API ドキュメントを参照してください。
Androidの実装
アプリ内で以下の手順に従って、広告設定を取得して動画を再生します。
- Androidスタジオで、 MainActivity.java ファイルを開きます。
- 次のインポートステートメントを追加します。
import com.brightcove.ssai.SSAIComponent; import com.brightcove.player.network.HttpRequestConfig; - アカウント ID、ポリシーキー、動画 ID、広告設定 ID の定数を定義します。
private String accountId = "your account id"; private String policyKey = "your policy key"; private String videoId = "your video id"; private String adConfigId = "your ad configuration id"; - Playback API からデータを取得するための非同期メソッドを提供するカタログサービスのインスタンスを作成します。SSAI コンポーネントのインスタンスを作成します。
Catalog catalog = new Catalog(eventEmitter, myAccountId, myPolicyKey); SSAIComponent plugin = new SSAIComponent(appContext, getBrightcoveVideoView()); - ADConfigId を URL パラメーターとして設定します。
HttpRequestConfig httpRequestConfig = new HttpRequestConfig.Builder() .addQueryParameter("ad_config_id", myAdConfig) .build(); - カタログサービスを呼び出して、Playback API から動画と広告設定を取得します。指定した広告で動画の再生を開始します。
catalog.findVideoByID(myVideoId, httpRequestConfig, new VideoListener() { @Override public void onVideo(Video video) { // Process the Video plugin.processVideo(video); } });
キャプション
イベント
サーバー側の広告挿入に関連するイベントの詳細については、以下を参照してください。
広告なしでシークする
ユーザーが動画を検索している間に広告の再生を無効にする場合は、広告コードなしの Seek を参照してください。
コードサンプル
完全なコードサンプルは次のとおりです。
iOSの実装
アプリ内で以下の手順に従って、広告設定を取得して動画を再生します。
- Xcodeで、あなたのViewController.mファイルを開きます。
- iOS用のSSAIプラグインをインポートします。
import BrightcoveSSAI - アカウント ID、ポリシーキー、動画 ID、広告設定 ID の定数を定義します。
struct Constants { static let AccountID = "your account id" static let PlaybackServicePolicyKey = "your policy key" static let VideoId = "your video id" static let AdConfigId = "your ad configuration id" } - クラスを定義します。
BCOVPlaybackServiceこのクラスは、Playback API からデータを取得するための非同期メソッドを提供します。private lazy var playbackService: BCOVPlaybackService = { let factory = BCOVPlaybackServiceRequestFactory(accountId: Constants.AccountID, policyKey: Constants.PlaybackServicePolicyKey, baseURLStr: "https://edge.api.brightcove.com/playback/v1") return BCOVPlaybackService(requestFactory: factory) }() - クエリパラメータの値を広告設定 ID に設定します。
let queryParameters = [kBCOVPlaybackServiceParamaterKeyAdConfigId: Constants.AdConfigId] -
playbackServiceを呼び出して、Playback API から動画と広告設定を取得します。指定した広告で動画の再生を開始します。playbackService.findVideo(withVideoID: Constants.VideoId, parameters: queryParameters) { [weak self] (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in guard let _video = video else { print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")") return } self?.playbackController?.setVideos([_video] as NSFastEnumeration) }
イベント
サーバー側の広告挿入に関連するイベントの詳細については、以下を参照してください。
広告なしでシークする
ユーザーが動画を検索している間に広告の再生を無効にする場合は、SDK リファレンスの「広告なし検索」セクションを参照してください。
コードサンプル
完全なコードサンプルは次のとおりです。
関連トピック
詳細については、以下を参照してください。
tvOS実装
tvOS 用のネイティブ SDK で SSAI を実装するコードは、上記の iOS 実装に似ています。
イベント
サーバー側の広告挿入に関連するイベントの詳細については、以下を参照してください。
コードサンプル
完全なコードサンプルは次のとおりです。


