はじめに
360°ビデオを視聴すると、視聴者にコントロールが戻され、シーン全体を探索できます。ビデオが前方に移動している間、視聴者はビデオビュー上で指で直接パンするか、または表示したい方向にデバイスを動かすことによって、左、右、上、下、背後に見ることができます。これらの没入型のストーリーは、視聴者がアクションに積極的に参加できるようになります。
このトピックでは次の項目について説明します。
ビデオの作成と準備
360° ビデオを作成して準備するには、次の手順に従います。
- まず、360° ビデオを作成する必要があります。Video Cloud の顧客の場合は、Video Cloud にアップロードすることもできます。この方法については、「 360° ビデオの操作」ドキュメントを参照してください。
-
次に、ビデオの [ 投影 ] プロパティを [ エクイレクタングラーン ] の値に設定する必要があります。これにより、動画が 360° 動画として識別されます。
Video Cloudのお客様は、Studioを使用してメディアモジュールで投影プロパティを設定します、またはを使用しますCMS APIにプログラムで投影プロパティを設定します。
Brightcove Player のお客様は、動画でこのプロパティを手動で設定する必要があります。
- これで、360° ビデオをアプリ内で再生する準備ができました。ネイティブ SDK は、ビデオに Projection プロパティが設定されていると 360° ビデオを自動的に検出し、正しい形式でビデオを表示します。
ネイティブ SDK で 360° ビデオを再生する
コンテンツを作成して投影フィールドを追加すると、他の動画と同じようにロードして再生できます。
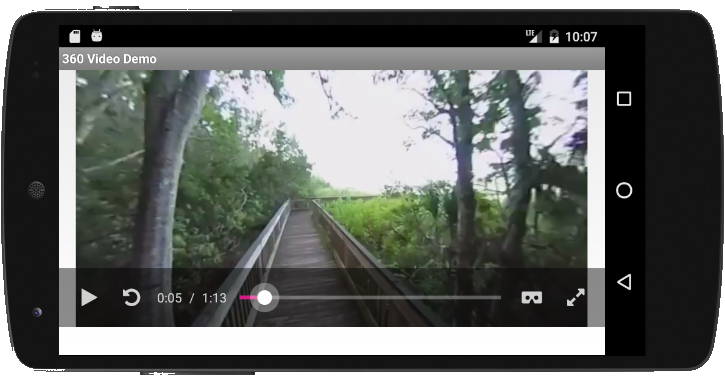
360°ビデオのプレーヤーはここにあります。ユーザは、シーン全体を探索するためにナビゲートすることができます。

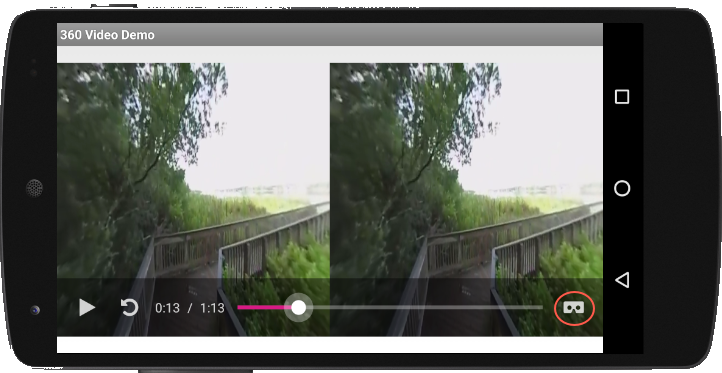
コントロールバーの [ビデオ 360°] ボタンに注目してください。このボタンをタップすると、ビデオは VR ゴーグルモードで画像を並べて表示されます。このモードは、デバイスが横向きの場合のみ使用できます。

iOS 用ネイティブ SDK
以下の情報は、iOS 用ネイティブ SDK に固有のものです。
入門編
360° 動画の使用を開始するには、以下を参照してください。
オリエンテーション処理
他のビデオで使用するのと同じコードを使用して 360° ビデオを再生できますが、より完全な操作を実現するには、コントロールバーの Video 360° ボタンのボタンタップハンドラーを実装することができます。このボタンをタップすると、向きを強制的に横にすることができます。詳細については、ビデオ 360° サンプルアプリを参照してください。
機能の制限
- ネイティブ SDK で 360° 動画を再生する場合、キャプション/字幕と広告はサポートされません。
- Video 360°はOpenGLを使用してビデオデータを提示し、OpenGLは画面への完全に暗号化されたパスを実装していないため、360°動画ではFairPlay DRMを使用できない。
- 360°ライブストリームはネイティブSDKで機能する可能性がありますが、公式にはサポートされていません。
Android 用ネイティブ SDK
以下の情報は、Android 用ネイティブ SDK に固有のものです。
入門編
360° 動画の使用を開始するには、以下を参照してください。
機能の制限
- ネイティブ SDK で 360° 動画を再生する場合、キャプション/字幕と広告はサポートされません。
- 360° ビデオを再生するには、ExoPlayer ビデオビューを使用する必要があります。Brightcoveでは、Android 用ネイティブ SDK を使用してアプリを構築する場合は、ExoPlayer の使用をお勧めします。詳細については、「ビデオビューの選択」ドキュメントを参照してください。
- Widevine DRM は、現在 Android 用ネイティブ SDK でサポートされていません。
- プレイリスト内で 360° 動画と 360° 以外の動画を切り替えると、Android がクラッシュします。現在、プレイリスト内にコンテンツを混在させることはできません。
- 360°ライブストリームはネイティブSDKで機能する可能性がありますが、公式にはサポートされていません。


