概要
ネイティブプレーヤー SDK は、Brightcove Web Player に似たプレーヤーコントロールを提供し、プラットフォーム間で一貫したユーザーエクスペリエンスを提供します。初期設定の Brightcove プレーヤーコントロールを使用することも、独自の色、スタイル、ボタンを使用してカスタマイズすることもできます。
デフォルトのプレーヤーコントロール
Brightcove Player SDK for Androidを使用してアプリを作成する場合は、次のいずれかから開始する必要があります。BrightcovePlayerまたはBrightcovePlayerFragmentクラス。
Brightcoveプレーヤーを拡張する
アプリコードで、MainActivity上記のいずれかのクラスからクラスを拡張します。例は次のとおりです。
public class MainActivity extends BrightcovePlayer {
}
これで、コードでビデオビューをインスタンス化する準備ができました。
BrightCoveVideoView をインスタンス化する
の中にMainActivity.javaファイル、およびonCreate()メソッドには、次のコードを追加します。
@Override
protected void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_main);
brightcoveVideoView = (BrightcoveExoPlayerVideoView) findViewById(R.id.brightcove_video_view);
super.onCreate(savedInstanceState);
}
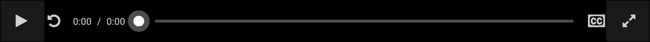
プレイヤーのコントロールは次のようになります。

プレーヤーコントロールをカスタマイズする
Brightcove プレーヤーコントロールは、キャプション、動画巻き戻し、全画面表示モードをサポートします。コントロールの表示と非表示を切り替えるアニメーションスタイルを選択することもできます。
コントロールカラーを変更する
簡単にカスタマイズでき、会社のブランディング素材に合わせて、Brightcoveのプレーヤーコントロールカラーを変更できます。
- 上記と同じコードを MainActivity.java ファイルで使用してください。
- src/main/res/values/colors.xml または res/values/strings.xml ファイルに、次のコードを含めます。
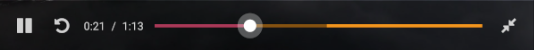
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Define the new colors. --> <color name="bc_orange">#F3951D</color> <color name="magenta_semi_trans">#4DFF00FF</color> <!-- Change the progress colors to magenta/black/orange, all transparent. --> <color name="bmc_seekbar_played">@color/magenta_semi_trans</color> <color name="bmc_seekbar_buffered">@color/black_semi_trans</color> <color name="bmc_seekbar_track">@color/bc_orange</color> </resources>プレイヤーのコントロールは次のようになります。

コントロールカラーを変更する
プレーヤーコントロールのアイコンとボタンを変更する
Brightcoveのプレーヤーコントロールをさらにカスタマイズするには、アイコンを交換し、会社のスタイルに合わせて独自のボタンを追加します。
- 上記と同じコードを MainActivity.java ファイルで使用してください。
- src/main/res/values/strings.xml ファイルに、次のコードを含めます。
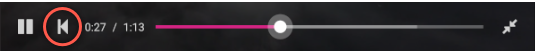
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Use the Font Awesome fa-stepbackward icon for the rewind button face. --> <string name="brightcove_controls_rewind"></string> </resources>プレイヤーのコントロールは次のようになります。

[バックステップを追加] ボタン
完全なコード例については、「 Android サンプル用 Brightcove プレーヤーコントロール」を参照してください。
プレイヤーコントロールの表示/非表示
ビデオ再生中にプレーヤーコントロールの表示と非表示を切り替えるには、次の 3 つの方法があります。
-
ユーザーは、デバイス画面をタップして、プレーヤーコントロールの表示と非表示を切り替えることができます。
-
BrightcoveMediaControllerクラスを使用できます。定義済みの再生ヘッド位置範囲のプレーヤーコントロールを表示する方法の例を次に示します。brightcoveVideoView.getEventEmitter().on(EventType.PROGRESS, new EventListener() { @Override public void processEvent(Event event) { int playheadPosition = brightcoveVideoView.getCurrentPosition(); if(playheadPosition > 24000 && playheadPosition < 29000) { BrightcoveMediaController controller = brightcoveVideoView.getBrightcoveMediaController(); controller.show(); } } });
-
イベントは次のように使用できます。
import static com.brightcove.player.mediacontroller.ShowHideController.SHOW_MEDIA_CONTROLS; import static com.brightcove.player.mediacontroller.ShowHideController.HIDE_MEDIA_CONTROLS; ... eventEmitter.emit(HIDE_MEDIA_CONTROLS); eventEmitter.emit(SHOW_MEDIA_CONTROLS);
プレーヤーコントロールを無効にする
アプリのレイアウトと機能を設計する際に、プレーヤーコントロールをオフにする必要があります。これは、次のようにを null MediaControllerに設定することで実行できます。
@
Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_player, container, false);
brightcoveVideoView = (BrightcoveExoPlayerVideoView) rootView.findViewById(R.id.brightcove_video_view);
super.onCreateView(inflater, container, savedInstanceState); // Need to be called after brightcoveVideoView is set.
brightcoveVideoView.setMediaController((MediaController) null); // Need to be called after onCreateView.
return rootView;
}
この例では、BrightcovePlayerFragment .
フルスクリーンモードを手動で制御する
通常、ユーザーはコントロールバーのフルスクリーンボタンをタップして全画面表示を制御します。この機能をコード内で手動で制御したい場合があります。
フルスクリーンモードを設定するには、次のコードを使用します。
brightcoveVideoView.getEventEmitter().emit(EventType.ENTER_FULL_SCREEN);
フルスクリーンモードを終了するには、次のコードを使用します。
brightcoveVideoView.getEventEmitter().emit(EventType.EXIT_FULL_SCREEN);
イベントタイプの完全なリストについては、 Android 用 Player SDK リファレンスを参照し、 EventType クラスドキュメントに移動します。
または、fullScreen()そしてnormalScreen()メソッド。これらのメソッドは、 Android 用 Player SDK リファレンス、および BrightCovePlayer クラスのドキュメントに移動して見つけることができます。
SDK プロパティ値を参照
配列、色、次元、ID、整数、文字列、スタイルなど、値の完全なリストを表示するには、次の手順を実行します。
- Androidネイティブプレーヤー-パブリックx.x.x.zipファイルを探し、それを解凍します。
-
SDKフォルダで、Android-sdk-x.x.x.aarファイルを開きます。
- res/values/values.xml ファイルを開きます。ここでは、アプリケーションで参照できる値のリストがあります。


