概要
サーバーサイド広告挿入(SSAI)を操作する場合、Android 版 Brightcove ネイティブ SDK を使用すると、広告 UI 要素をカスタマイズできます。SSAI の詳細については、以下を参照してください。
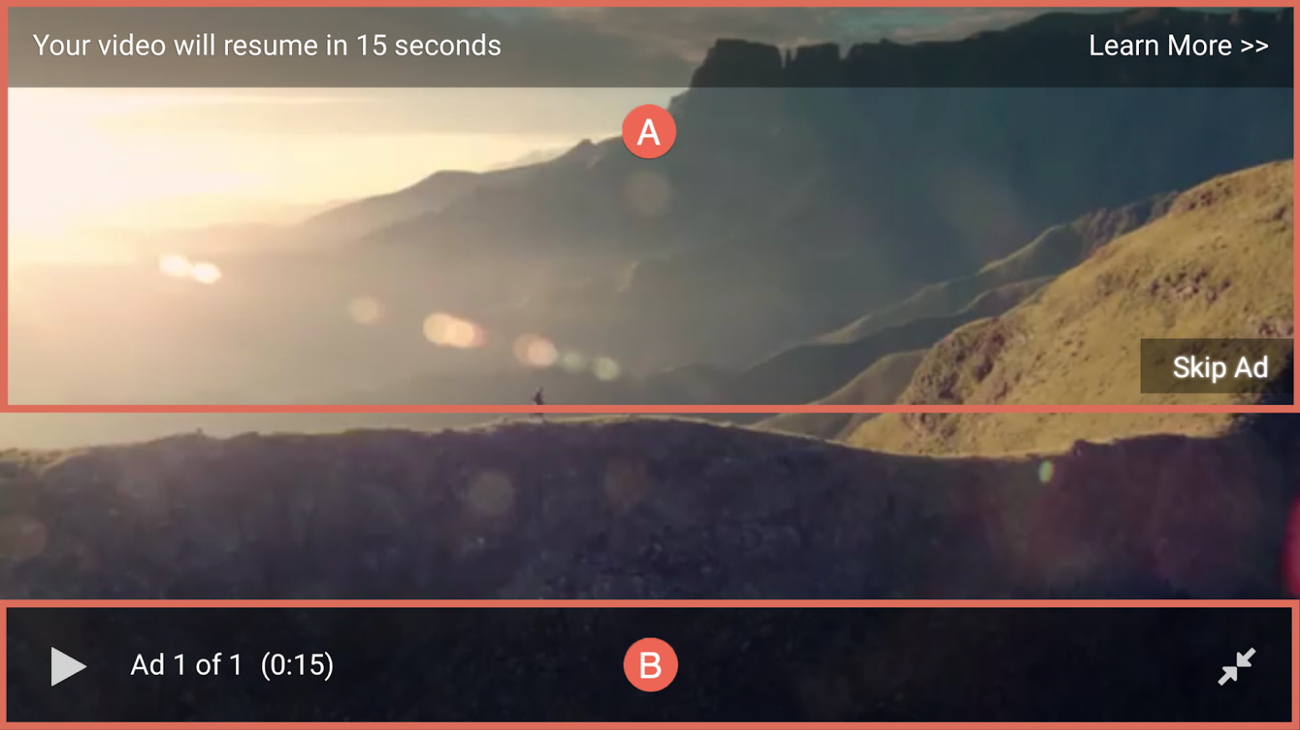
アドバタイズメント UI は、次の 2 つの主要なコンポーネントで構成されています。
- 広告オーバーレイ (A)
- 広告メディアコントローラー (B)

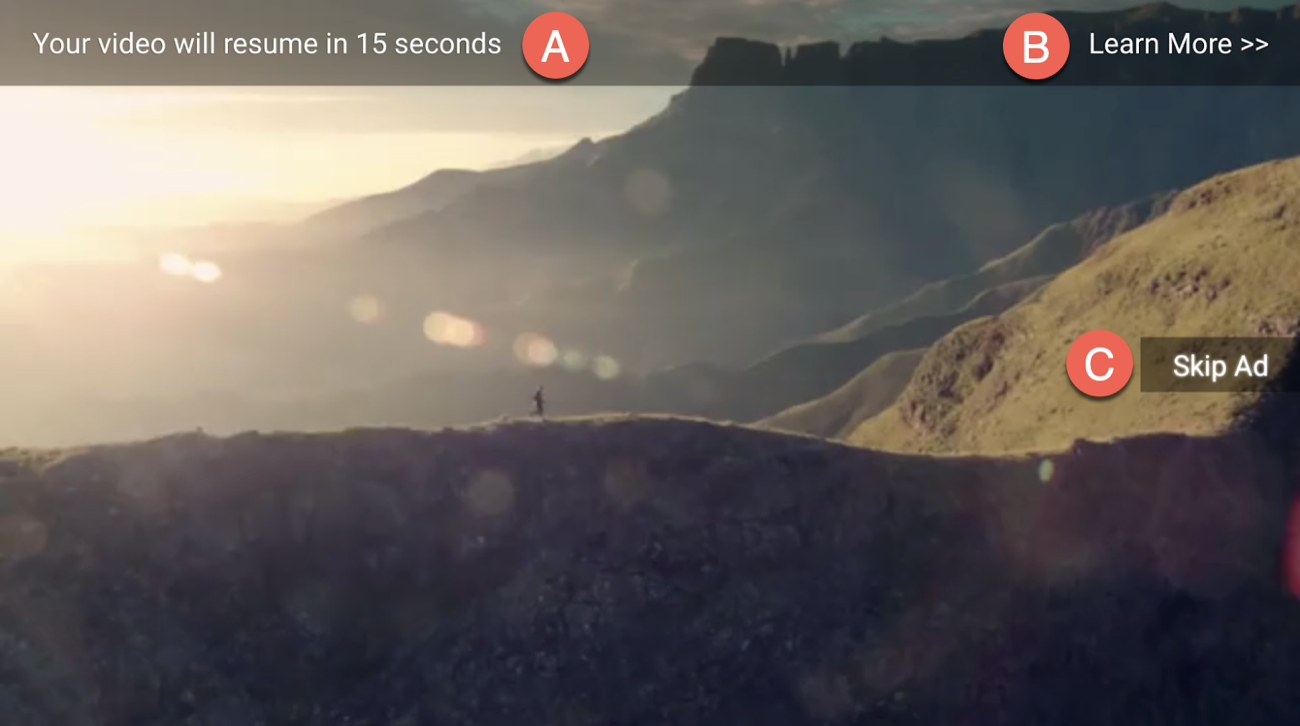
広告オーバーレイ
広告オーバーレイは、次のコンポーネントで構成されています。
- 広告ポッドの合計時間カウントダウン (A)
- 詳しく見る (B)
- 広告表示をスキップ (C)

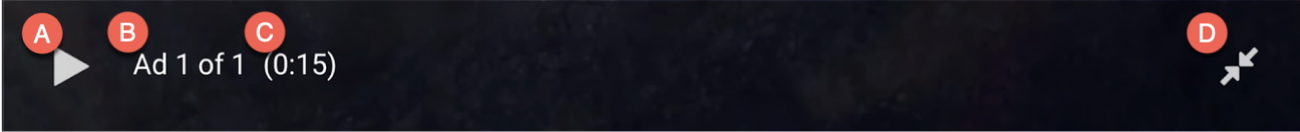
広告メディアコントローラー
広告メディアコントローラは、左から右に次のコンポーネントで構成されています。
- 再生ボタン (A)
- 広告番号カウントダウン (B)
- シングル広告期間のカウントダウン (C)
- 全画面ボタン (D)

広告 UI コンポーネントの管理
ビューから広告 UI コンポーネントを有効または無効にするには、以下を参照してください。
VAST ドキュメントの変更
ザ・もっと詳しく知るそして広告をスキップビューは、VASTドキュメントの広告定義に基づいて表示または非表示にできます。
「詳細」ビューは、次に示すように、リニアクリエイティブにClickThrough URL が含まれている場合にのみ表示されます。
<VAST xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<Ad id="blue-01-5s">
<InLine>
...
<Creatives>
<Creative id="creative-01-5s">
<Linear>
...
<VideoClicks>
<ClickThrough id="clickthrough">https://www.brightcove.com/en/</ClickThrough>
<ClickTracking id="...”>...</ClickTracking>
</VideoClicks>
</Linear>
</Creative>
</Creatives>
</InLine>
</Ad>
</VAST>
広告をスキップ表示は、skipoffsetリニアクリエイティブに有効な値がある場合にのみ表示されます。
<VAST xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<Ad id="blue-01-5s">
<InLine>
...
<Creatives>
<Creative id="creative-01-5s">
<Linear skipoffset="00:00:03">
...
</Linear>
</Creative>
</Creatives>
</InLine>
</Ad>
</VAST>
広告設定の指定
Live SSAI でプレーヤーの機能拡張を使用すると、application_ad_configuration広告設定の内のコンポーネントを有効または無効にできます。client_optionsオブジェクトを使用すると、広告 UI コンポーネントのオンとオフを切り替えることができます。
{
"application_ad_configuration": {
"ad_configuration_description": "$YOUR_DESCRIPTION",
"ad_configuration_expected_response_type": "Vast",
"ad_configuration_headers_for_impressions": false,
"ad_configuration_strategy": "SingleAdResponse",
"ad_configuration_transforms": [],
"ad_configuration_url_format": "$YOUR_AD_SERVER",
"ad_configuration_client_sdk_enabled": true,
"client_options": {
"show_ad_break_remaining_time": true / false,
"show_ad_remaining_time": true / false,
"show_number_of_remaining_ads": true / false,
"client_only_tracking": true / false
}
},
"application_description": "$YOUR_DESCRIPTION"
}
次のコンポーネントを有効または無効にするには、client_options オブジェクトを使用します。
Show_ad_break_remaining_time:広告ポッドの合計時間のカウントダウン- 例:15秒後に動画が再開されます
Show_ad_remaining_time:単一の広告期間のカウントダウン- 例:( 0:15)
Show_number_of_remaining_ads:広告番号のカウントダウン- 例:広告1/3の広告、広告2の3など
広告オーバーレイのカスタマイズ
広告オーバーレイに関連付けられたビューとデフォルトのテキストをカスタマイズできます。
ビューを修正する
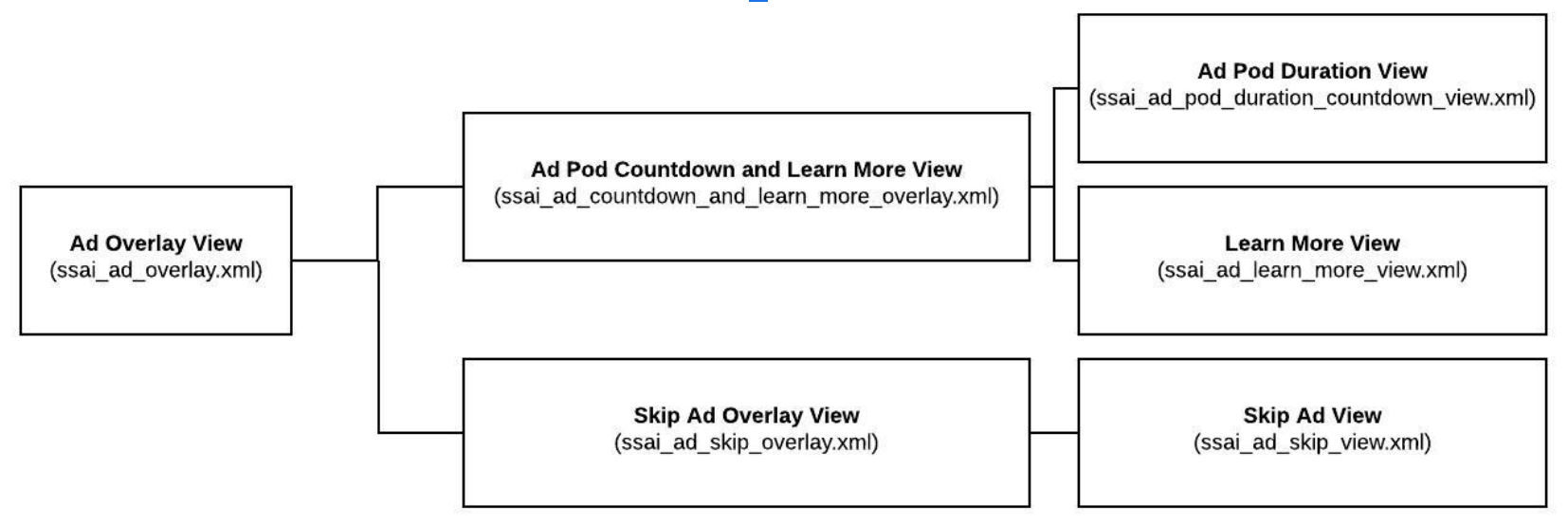
広告オーバーレイをカスタマイズするには、アプリの res フォルダーにある ssai_ad_overlay.xml レイアウトファイルのバージョンを置き換えます。このファイルには、次に示すように、いくつかの異なる独立したレイアウトが含まれています。

たとえば、 ssai_ad_pod_duration_countdown_view.xml ファイルを更新することで、アドポッド期間ビューを上書きできます。ssai_ad_overlay.xml ファイルを置き換えることによって、広告オーバーレイビュー全体を上書きすることもできます。
このレイアウト構造により、旧バージョンの SSAI プラグインとの下位互換性を維持しながら、特定のコンポーネントをオーバーライドできます。
Android Studioを使用して広告オーバーレイファイルを調べます。Android 用ネイティブ SDK のバージョン 6.9.0 以降、SSAI プラグインの ssai_ad_overlay.xml は次のようになります。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:background="@color/white">
<include layout="@layout/ssai_ad_countdown_and_learn_more_overlay"/>
<include layout="@layout/ssai_ad_skip_overlay"/>
</FrameLayout>
コンポーネント xml ファイルを置き換える場合、意図しない結果を避けるために、を指定した元のビュー ID TextViewでを使用する必要があります。詳細については、次の表を参照してください
| コンポーネント名 | コンポーネント ID | コンポーネントビュー |
|---|---|---|
| 広告ポッド期間表示 | text_ad_countdown |
TextView |
| 詳細表示 | text_ad_learn_more |
TextView |
| 広告表示をスキップ | text_ad_skip |
TextView |
デフォルトテキストの変更
広告オーバーレイコンポーネントはすべて、TextViewsアプリの string.xml ファイルで定義されています。表示テキストを変更するには、を作成して上書きしますstringまたはplurals Android用ネイティブSDKで使用されるのと同じ文字列IDを使用するアイテム。
広告ポッド期間ビューでは、次の文字列が使用されます。
<plurals name="ssai_message_ad_break_duration_countdown">
<item quantity="one">Your video will resume in\n%1$d second</item>
<item quantity="other">Your video will resume in\n%1$d seconds</item>
</plurals>
<string name="ad_info_now_text">Your video will resume now</string>
<string name="ad_buffering_text">Your ad is buffering …</string>
詳細ビューでは、次の文字列が使用されます。
<string name="ssai_message_learn_more">Learn More >> </string>
[ 広告をスキップ ] ビューでは、次の文字列が使用されます。
<plurals name="you_can_skip_text">
<item quantity="one">You can skip this ad in\n%d second</item>
<item quantity="other">You can skip this ad in\n%d seconds</item>
</plurals>
<string name="skip_text">Skip Ad</string>
広告メディアコントローラのカスタマイズ
広告メディアコントローラーに関連付けられたビューと既定のテキストをカスタマイズできます。
ビューを修正する
広告メディアコントローラーをカスタマイズするには、アプリの res フォルダーにある default_ssai_ad_media_controller.xml レイアウトファイルのバージョンを置き換えます。
これは、SSAI プラグインで使用されるデフォルトのレイアウトを上書きします。広告が検出されるたびに、SSAI プラグインはこのレイアウトに切り替わり、広告が終了するとデフォルトのコントローラに戻ります。
独自のレイアウトで作業する場合は、意図しない結果を避けるために、最初に指定されたものと同じビュータイプとビュー ID を使用します。Android Studio を使用して、広告メディアコントローラーのレイアウトを調べます。SSAI プラグインバージョン 6.9.0 の場合、 default_ssai_ad_media_controller.xml は次のようになります。
<com.brightcove.player.mediacontroller.BrightcoveControlBar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/brightcove_control_bar"
style="@style/SSAIAdControlBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/bmc_background"
android:orientation="vertical"
android:padding="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="bottom"
android:orientation="horizontal">
<Button style="@style/BorderlessButton"
android:id="@id/play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/brightcove_controls_play"
android:visibility="gone"
tools:visibility="visible"/>
<include layout="@layout/ssai_ad_number_countdown_view"/>
<include layout="@layout/ssai_single_ad_duration_countdown_view"/>
<View
android:id="@id/two_line_spacer"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"
android:visibility="gone"
tools:visibility="visible"/>
<Button style="@style/BorderlessButton"
android:id="@id/full_screen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
android:text="@string/brightcove_controls_enter_full_screen"
android:visibility="gone"
tools:visibility="visible"/>
</LinearLayout>
</com.brightcove.player.mediacontroller.BrightcoveControlBar>
ここでは、SSAI 広告メディアコントローラーコンポーネントのビュータイプとビュー ID について説明します。
| コンポーネント名 | コンポーネント ID | コンポーネントビュー |
|---|---|---|
| [再生] ボタン | play |
Button |
| 全画面表示ボタン | full_screen |
Button |
| 広告番号のカウントダウン | text_ad_number_countdown |
テキストビュー |
| シングル広告期間のカウントダウン | text_single_ad_duration_countdown |
テキストビュー |
カスタマイズコントロールサンプルアプリをチェックしてください。ここでは、デフォルトのメディアコントローラをカスタマイズして新しいボタンを追加します。同じアプローチを適用して、SSAI 広告メディアコントローラーをカスタマイズできます。
デフォルトテキストの変更
広告メディアコントローラーコンポーネントはすべて、TextViewsアプリの string.xml ファイルで定義されています。表示テキストを変更するには、を作成して上書きしますstringまたはplurals Android用ネイティブSDKで使用されるのと同じ文字列IDを使用するアイテム。
広告番号のカウントダウンビューでは、次の文字列が使用されます。
<string name="ssai_message_ad_number_countdown">Ad %1$d of %2$d</string>
シングル広告期間のカウントダウンビューでは、次の文字列が使用されます。
<string name="ssai_message_ad_duration_countdown">(%1$s)</string>
要約
SSAI UI 要素をカスタマイズするには、いくつかのオプションがあります。複雑さのレベルは、達成したい内容によって異なります。複雑さの低いレベルから高いレベルまで、次のことが可能になります。
- VAST 構成で特定のコンポーネントを構成/非表示にする
client_options広告設定でオブジェクトを使用してコンポーネントを表示/非表示にする(現時点では Live SSAI のみ)- 表示される文字列値を変更する
- UI レイアウトをオーバーライドする


